 Veníamos hablando de cómo implementar una página de contacto en Blogger, y las alternativas para hacerlo.
Veníamos hablando de cómo implementar una página de contacto en Blogger, y las alternativas para hacerlo.Una de ellas es usando Google Forms, y es la manera que elegí para crear mi formulario de contacto en este blog —hasta nuevo aviso—
En este post comienzo a contar como lo logré…
Mis razones para probar con Google Forms
- Si tengo un blog en Blogger ya tengo a mi disposición el uso de GDrive y una serie de aplicaciones: para implementar esta solución vamos a necesitar Forms y Spreadsheets (Formularios y Hojas de cálculos).
- Cuando un usuario use el formulario de contacto, los datos del envío se almacenarán en una hoja de cálculo almacenada en GDrive; es posible configurarla para que nos llegue por email un aviso de tal evento. Dicha hoja de cálculo puede ser accesible para todos los administradores del blog (si es configurada para ello), lo que puede ser una ventaja para trabajos grupales.
- Usando Google Forms se pueden crear e incrustar una gran variedad de formularios dentro del blog, lo que hace de esta herramienta algo potencialmente muy útil para sitios con finalidad educativa.
Reconstrucción de los hechos
Como ya tengo mi página de contacto funcionando, voy a tratar de reproducir el trabajo desde cero, incluyendo en la secuencia algo que no pude solucionar en su momento (veremos si puedo ahora, quizás se solucione en el futuro… ¡cuanto misterio!).Como siempre empiezo investigando, y encuentro tres fuentes de información que paso a poner a tu disposición:
- SN tecnologías > Cómo crear un formulario de contacto en Google Drive
- Diarios de la nube > Crea formularios para tu Blog y recibe notificaciones...
- iniciaBlog > Blogger y Google Drive Formularios
Antes de empezar: conviene aclarar que buena parte del trabajo se realiza fuera de la plataforma Blogger… en este caso trabajamos con Google Drive y algunas Google Apps.
Entro en mi nueva carpeta, y pulso NUEVO para crear un nuevo formulario…
Acepto en la pantalla que me avisa que el formulario va a estar compartido, y Surprise! : me aparece "el nuevo Google Forms".
Luego de mascullar algunos insultos, no me amilano… ¿no querías experimentar? me dije. Como tenía en mente la secuencia de pasos de lo que había leído, seguí adelante.No está de más aclararlo, el formulario de contacto que tengo en mente constará de 4 campos clásicos: Nombre, Asunto, Correo Electrónico y Mensaje. Y voy a usar el nuevo Google Forms para crearlo…
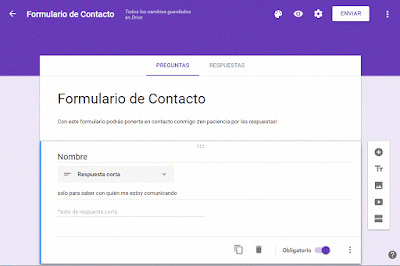
Paso 1: poner título, descripción y trabajar en la pregunta Nombre
Veamos: no hay que perder de vista el esquema pregunta - respuesta que se maneja en los formularios.- Lo del título en el formulario es obvio: es lo primero que verá el potencial usuario. Agregar una descripción o instrucciones de uso es opcional… podría ponerse en la página del blog donde vayamos a incrustarlo (Contacto).
- Lo primero que necesito es generar la pregunta por el Nombre, y en mi caso opté por adjuntar una descripción/aclaración a la pregunta (aunque el que vió un formulario los vió todos).
- El campo de respuesta debe ser de tipo Respuesta corta, y elegí marcarlo como campo de respuesta obligatoria.
Paso 2: agregar 2 nuevos campos de texto, Asunto y Correo Electrónico
- Añadí una nueva pregunta relacionada al Asunto, parecido al que usé en Nombre, pero no obligatorio.
- La nueva pregunta Correo Electrónico es de respuesta obligatoria; además es importante aplicarle una regla de validación para comprobar que el usuario ingrese algo con la forma mail@dominio.ext... también escribí el texto "no parece ser un correo electrónico" que verá si ingresa algo que no tenga dicha forma.
Paso 3: agregar una pregunta para el Mensaje
Se necesita crear el espacio para que el usuario se explaye con comodidad sobre el motivo por el cual nos escribe…- Añadimos una nueva pregunta, Mensaje, que difiere de los campos anteriores en que se espera una respuesta de tipo Párrafo (no ya un texto corto).
- Como es una parte fundamental del envío, es necesario que se lo declare campo obligatorio.
- Aunque yo no lo usé, puede limitarse la cantidad mínima o máxima de caracteres que van a ser escritos.
Es recomendable acceder a la vista previa para ver si nos conforma como va quedando el formulario… aunque pueden hacerse cambios posteriores en el momento en que se desee.
Paso 4: configurar el comportamiento del formulario luego del envío
Accediendo a través del icono de Configuración (el de la ruedita de engranaje) podremos determinar como tiene que responder el sistema luego del envío del mensaje.Para este tipo de formulario conviene:
- desmarcar la opción de 1 sola respuesta, para dar la posibilidad de que el usuario utilice otra vez nuestro formulario
- escribir un mensaje de confirmación que se adecúe al tipo de envío esperado; es lo que verá el usuario después de pulsar en ENVIAR.
- desmarcar la opción enviar otra respuesta... no es un cuestionario.
- yo elegí desmarcar la posibilidad de edición posterior al envío: solo tiene sentido para usuarios registrados.
- ver un resumen de las respuestas tampoco tiene sentido: el contacto es privado entre el usuario y el administrador
- Las opciones de presentación tambén deben quedar desmarcadas: están pensadas para otros tipos de formularios.
Te muestro una imagen de la ventana de configuración, tal como me quedó:
Voy a seguir con la segunda parte del trabajo de creación de una página de contacto en Blogger usando GForms y demás (hasta yo había perdido de vista el objetivo…) en el próximo post.
Este ya quedó muy largo. Chau.





Comentarios